Toshokan
An app that tries to make anime and manga more accessible and less intimidating to someone who is interested in diving in.
My Roles
UX/UI Design
User Testing
Researcher
Visual Design
Interaction Design
Prototyping
Assumptions
The majority of anime watchers are white males. Out of the 6 people interviewed half were women and POC.
Everyone who enjoys anime also enjoys Manga. I found that the majority of anime watchers use anime as a reference and supplement for anime.
User Testing.
The Problem
Anime and Manga have vast genres that make it overwhelming at times. The combination of negative stigma and being overwhelmed, people have a hard time knowing where to start if they are interested.
The Scope
Gather data by conducting desktop research, competitive heuristic analysis, and personal interviews.
Synthesize research to create user stories, user flows, and ultimately user personas.
Apply research to the UI development process by creating sketches, wireframes, style guided, and A Hi-Fidelity prototype.
Conduct user testing and iteration of the final design.
Research
MyAnimeList
-

Minimalist Design: A+
• The choice to use space in between titles on the homepage, description, and search pages allows the information to breathe.
• The background-color choice of fuzzy purple gives a sense of calm and adds a little more dimension to the experience.
-

User Control: B+
• Every title is clearly labeled making the user not rely on guessing which title is which.
• The main icons at the bottom are also clearly labeled.
• At no point does the app stop giving you the option to exit the current page you are on.
-

Recognition: B+
• The app home page is laid out like any streaming service system.
• Everything is very clearly labeled in every step of the search process,
• You don’t get the sense of feeling lost while using the app.
A Manga
-

Minimalist Design: C-
• Home page feels very busy and overwhelming with so many categories to choose from.
• images are clear, but there is no title text making the user have to know what movie is which based on the image.
• The description screen is simple but a little sloppy.
-

User Control: D+
• User unable to do anything on the manga homepage.
• It offers a general search option, which pulls up genres to search by or by title. In the results, it does not list if it is manga or anime.
• options are set up to make user feel like they are more at the app’s mercy and less in control.
• Ads also pop up after almost every action you make. Creating a very start/stop feel to the app.
-

Recognition: D+
• The app does a good job at labeling icons so the user understands what they are used for.
• It does not have written titles for images on the Anime search page. Unless the user knows exactly what the anime looks like, they are left with very little information.
• On the description page the description of the score is a little ambiguous as to what it is based on.
Interviews
I conducted 6 interviews with fans of anime and manga ranging from casual watchers/readers to avid watchers/readers. From the interviews, 3 main insights surfaced with every person. Were drawn to it because it was so different, played a role in childhood bonding, and gives a sense of community.
Quotes from interviewees
“First time I was ever a part of a fandom.”
— Tanner
“I watched Dragonball Z every week with my brother.”
— Gino
“It was not like watching Spongebob.”
— Irin
“It was the first time I felt a part of a group.”
— Tanner
50%
of people interviewed were female/POC.
100%
of people interviewed started watching anime as a bonding experience.
Research Synthesis
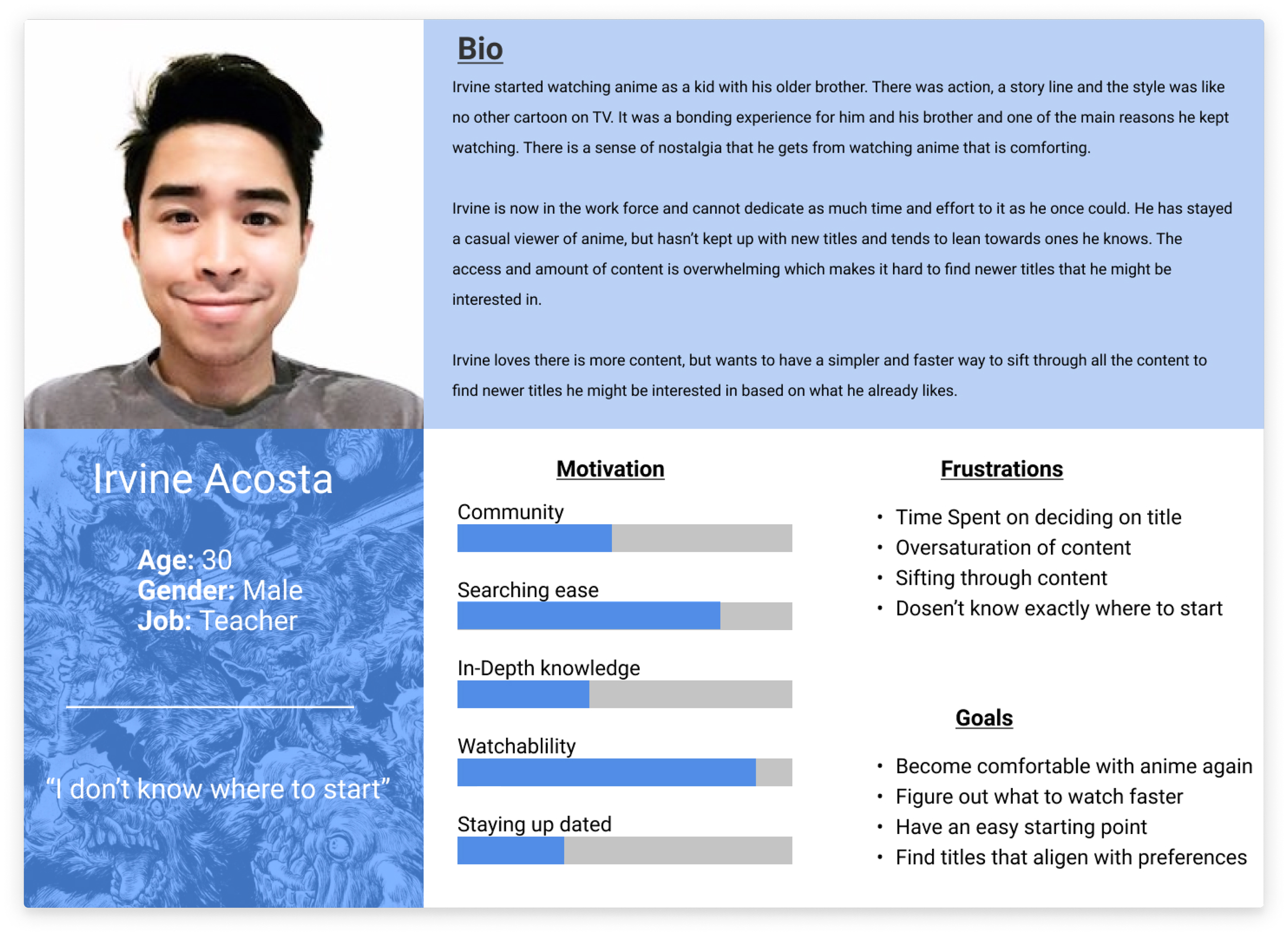
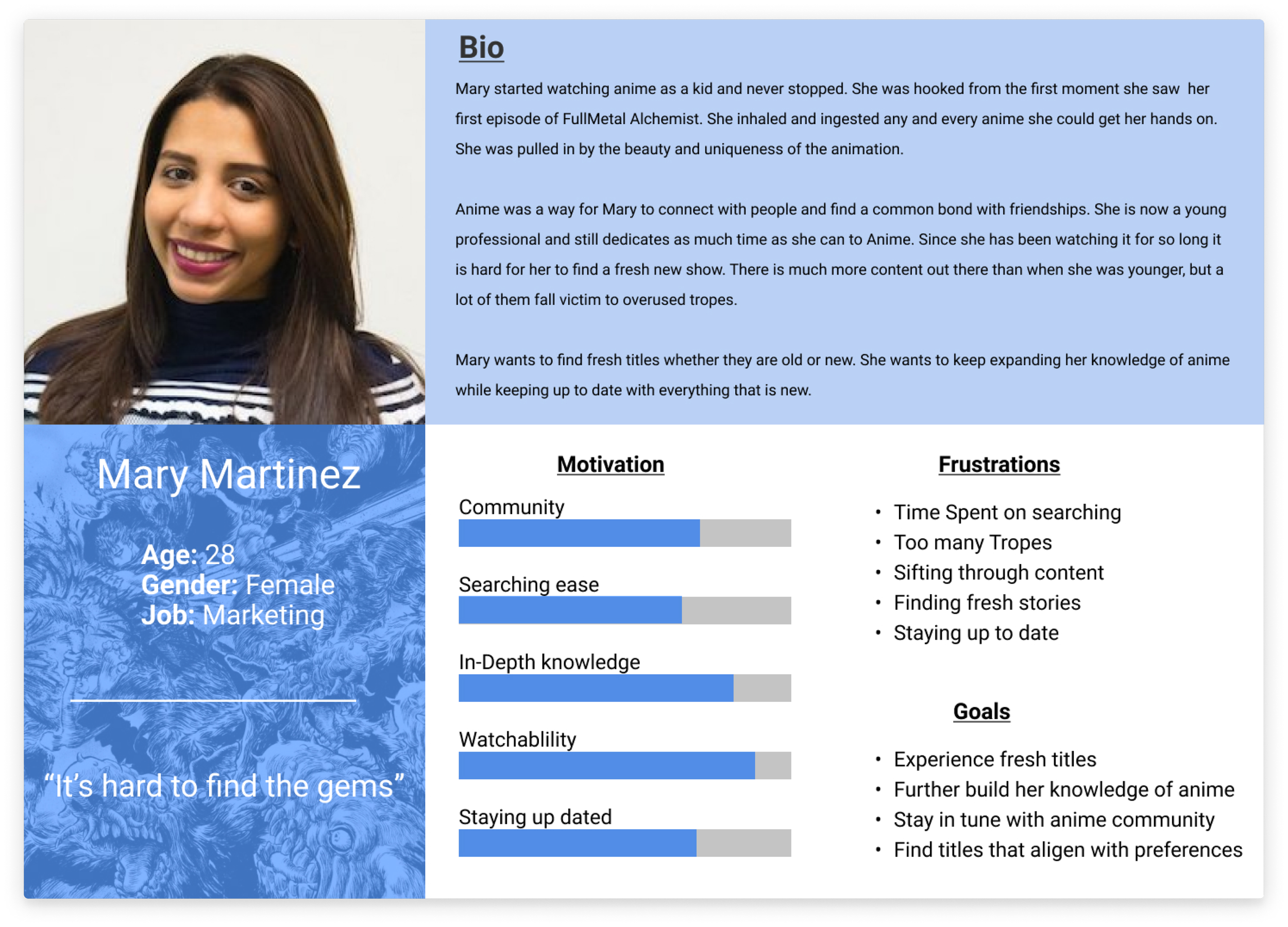
Personas
The personas included busy, young men and women ages 18-35 who are interested in anime/manga and had a knack for trends and social media.
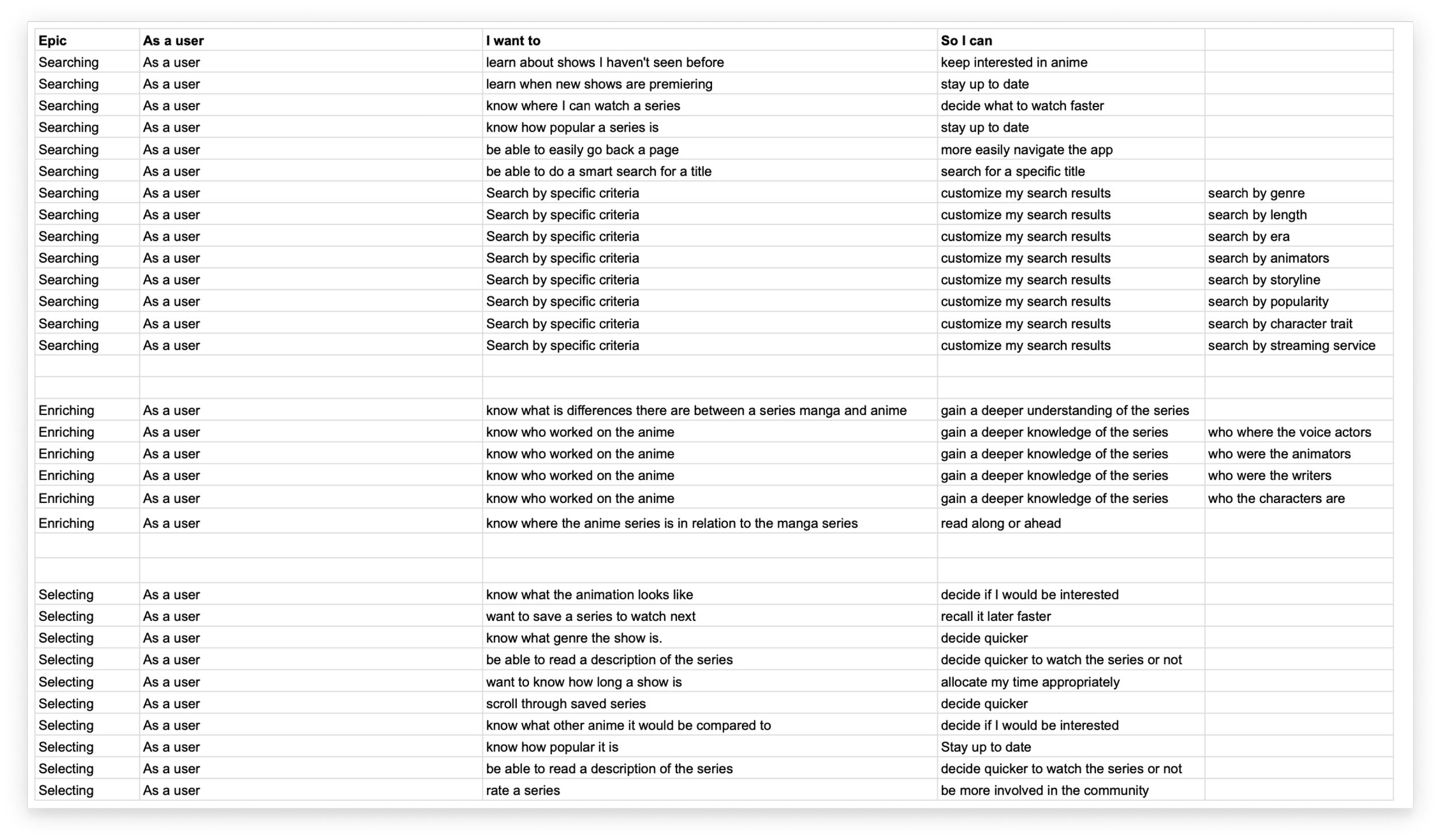
User Stories
By writing user stories, we are able to tap into the psychology of our users and better understand what their needs ultimately look like.
I created a spreadsheet with possible tasks that users could complete within the app and categorized them in terms of function. This would help guide the design process and keep me focused on the most important tasks.
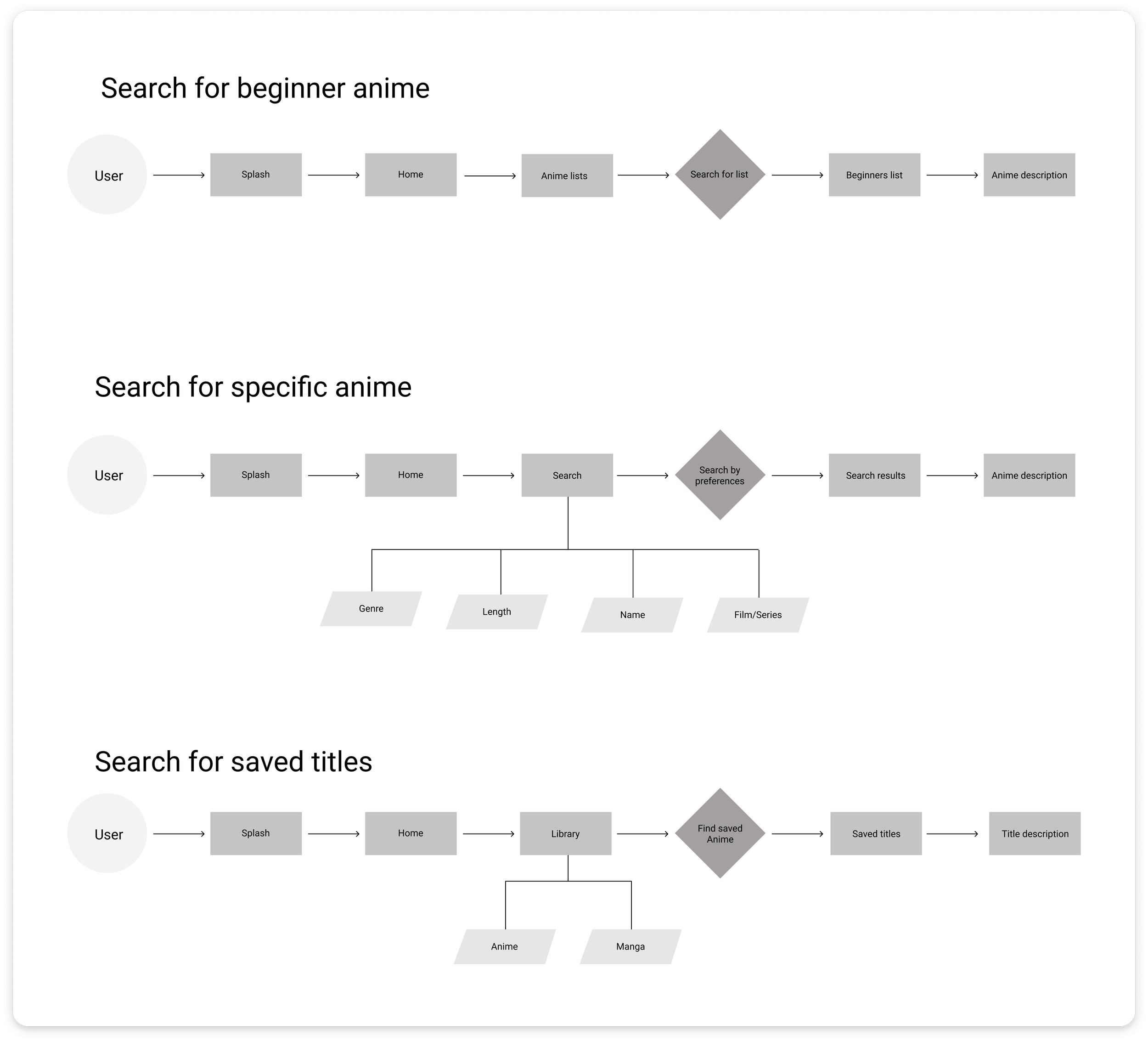
User Flows
The design process becomes less abstract and more visual as it progresses. User flows are created to help better visualize the pathways and better understand the users’ experience through the app.
First Iterations
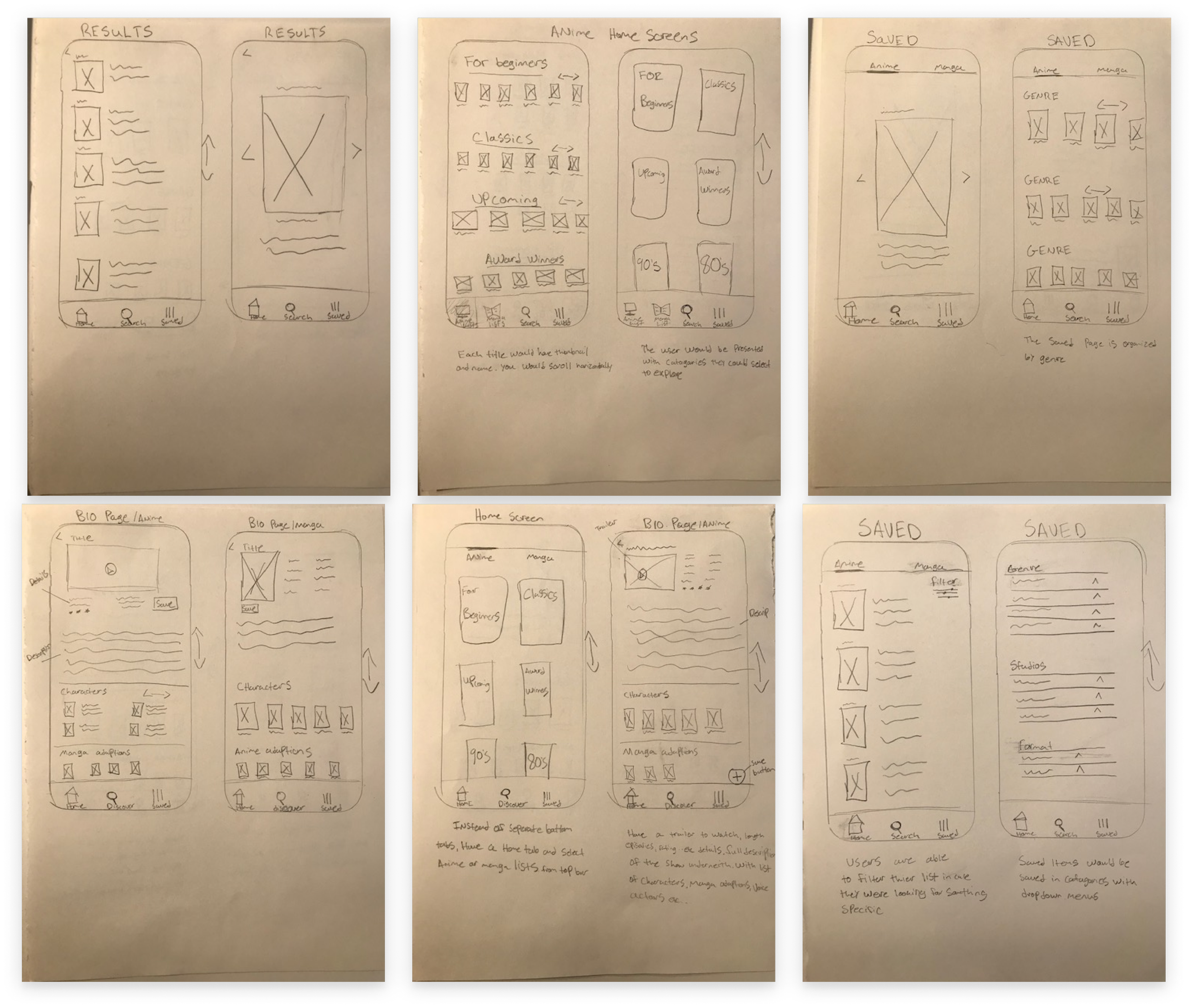
Hand Drawn Sketches
Now comes the fun part. Rough sketches are created as a starting point to help explore, ideate and refine potential solutions.
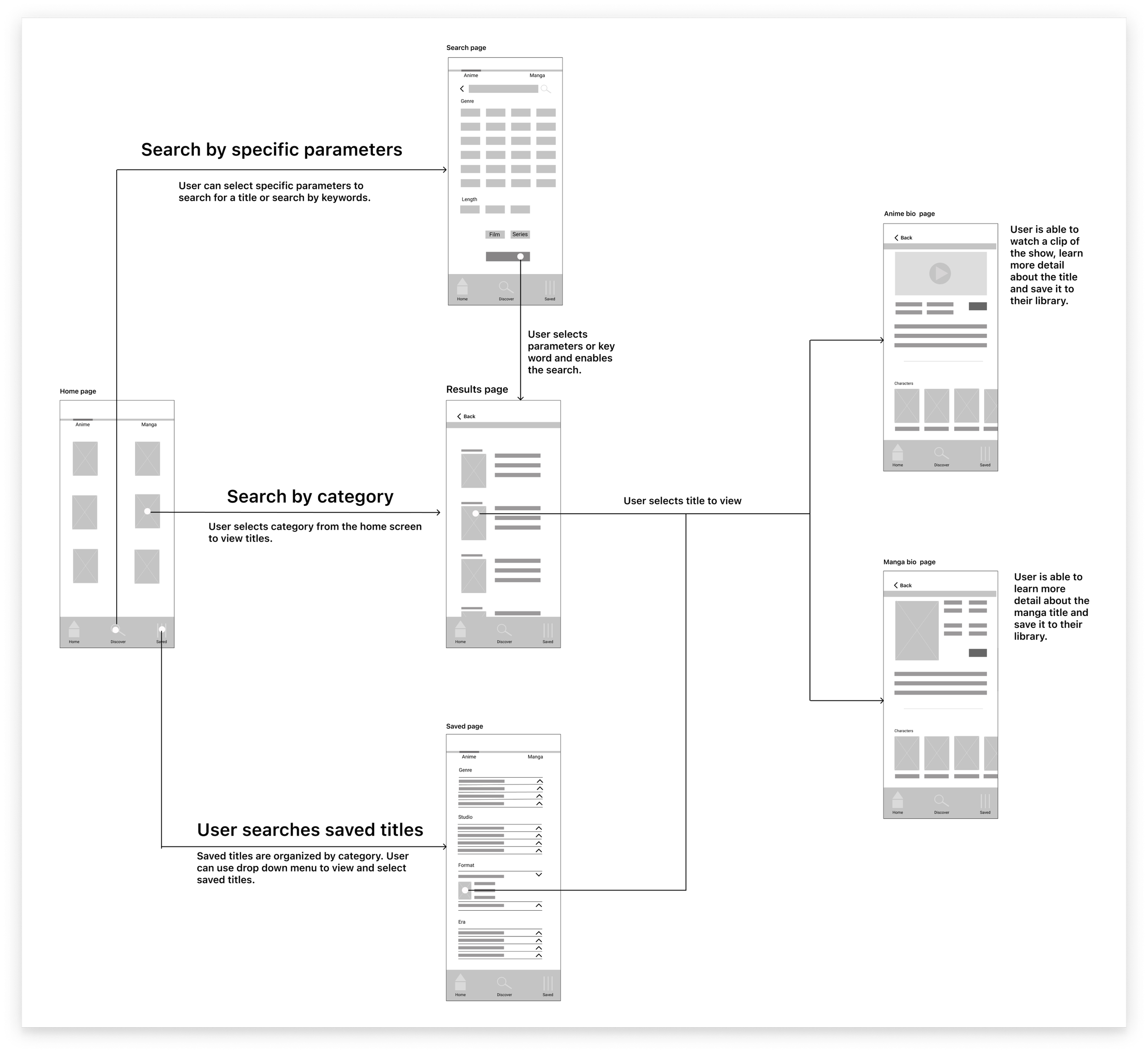
Wireflows
We can begin designing a structure for the app. The wireframes below contain the basic content that will serve as the blueprint for the final design; combined with the user flows also shows how a user will progress through the app.
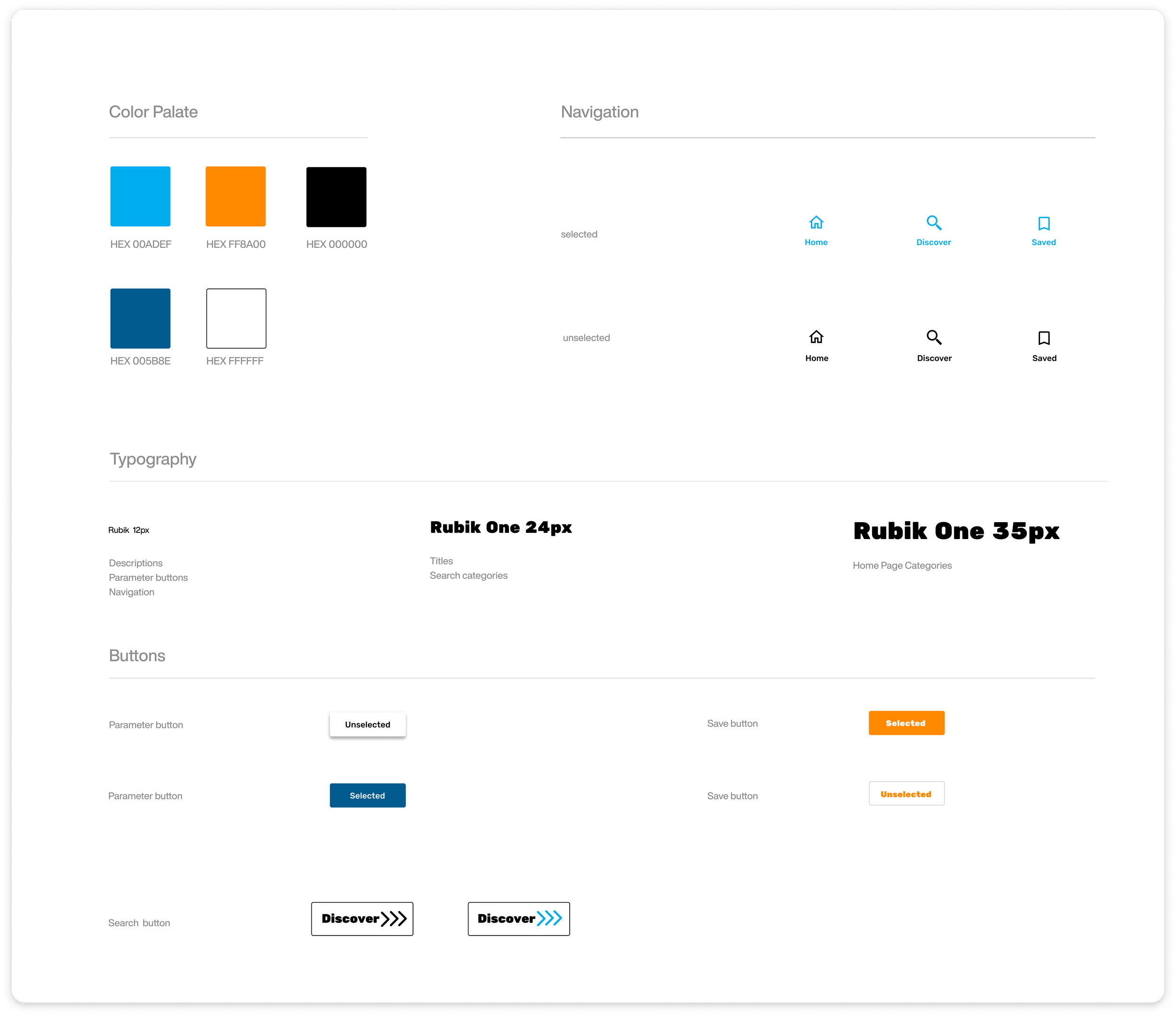
Style Guide
Deciding on a color pallet, typography, and Iconography that portrays and projects the feeling the user should have using the app and how the user should interact with it. This also allows the app to become standardized and helps the user rely on recognition rather than recall.
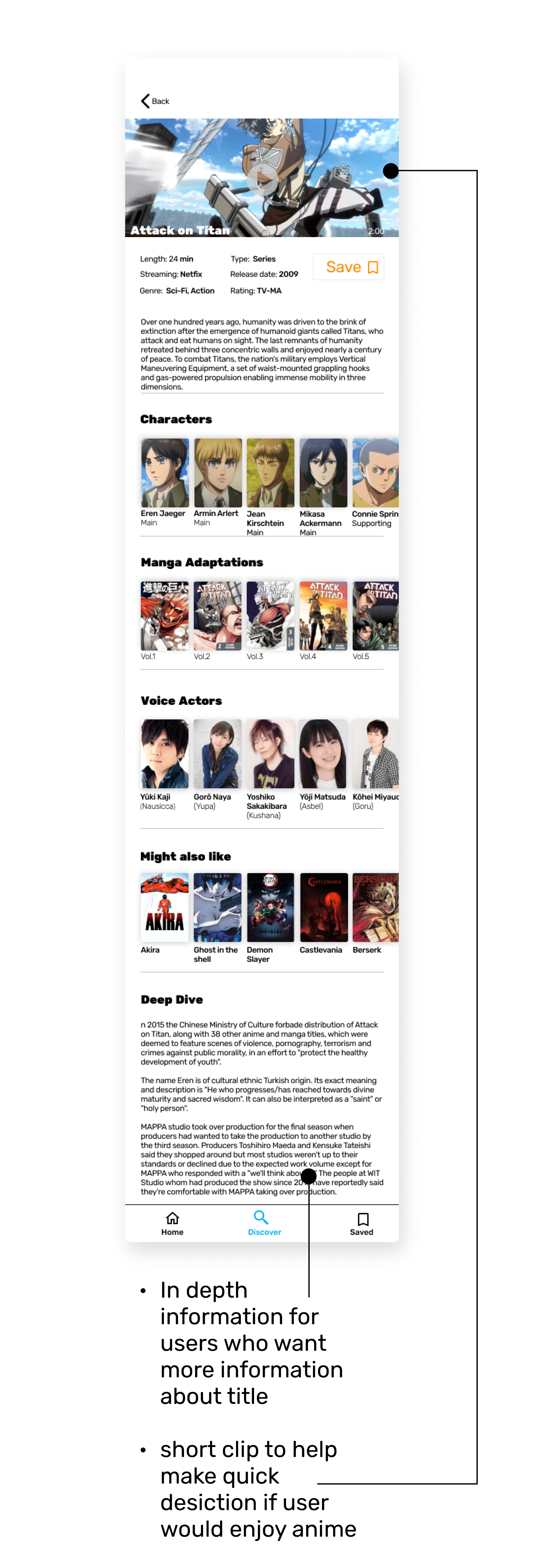
Hi-Fi Mock Up
Combining research, sketches and user stories and user flows I created a hi-fi prototype, showing how the app would look visually on a phone and how the user would interact with it.
Bio Screen
Home Screen
User Testing/Design Iteration
After gathering insight from user testing, we iterated our designs to reflect the needs and behaviors of our users. Key design changes are illustrated below.
1. Save Screen
Before
After
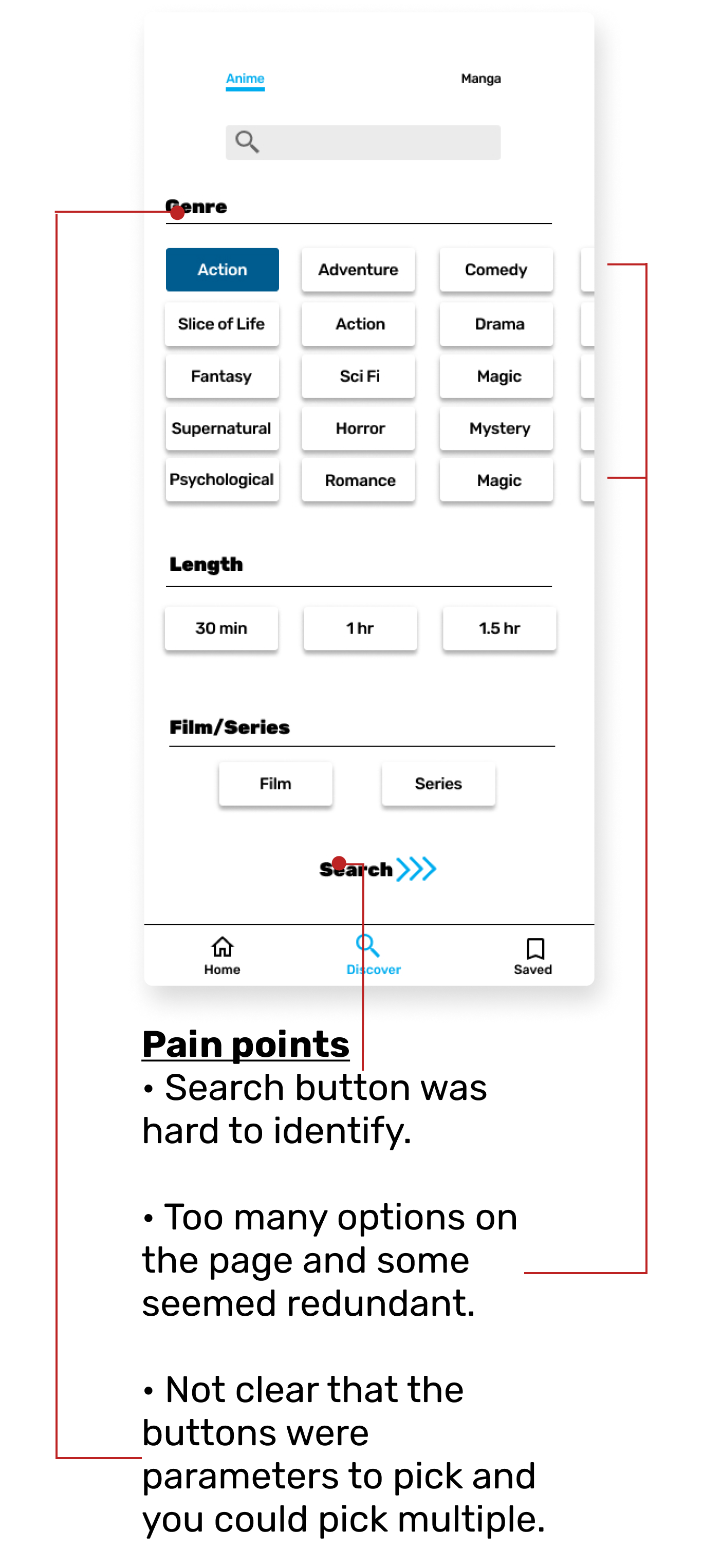
2. Discovery Screen
Before
After
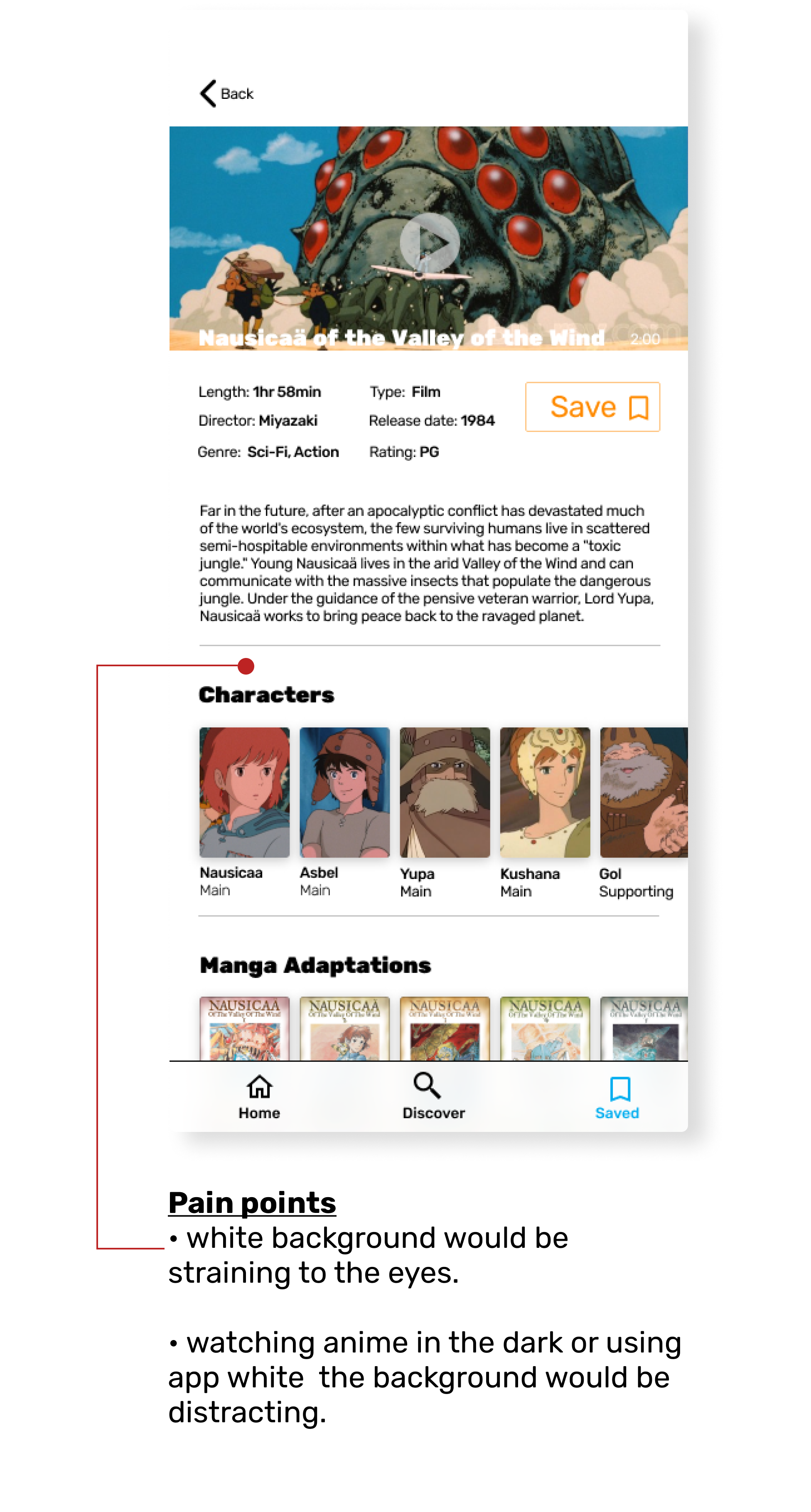
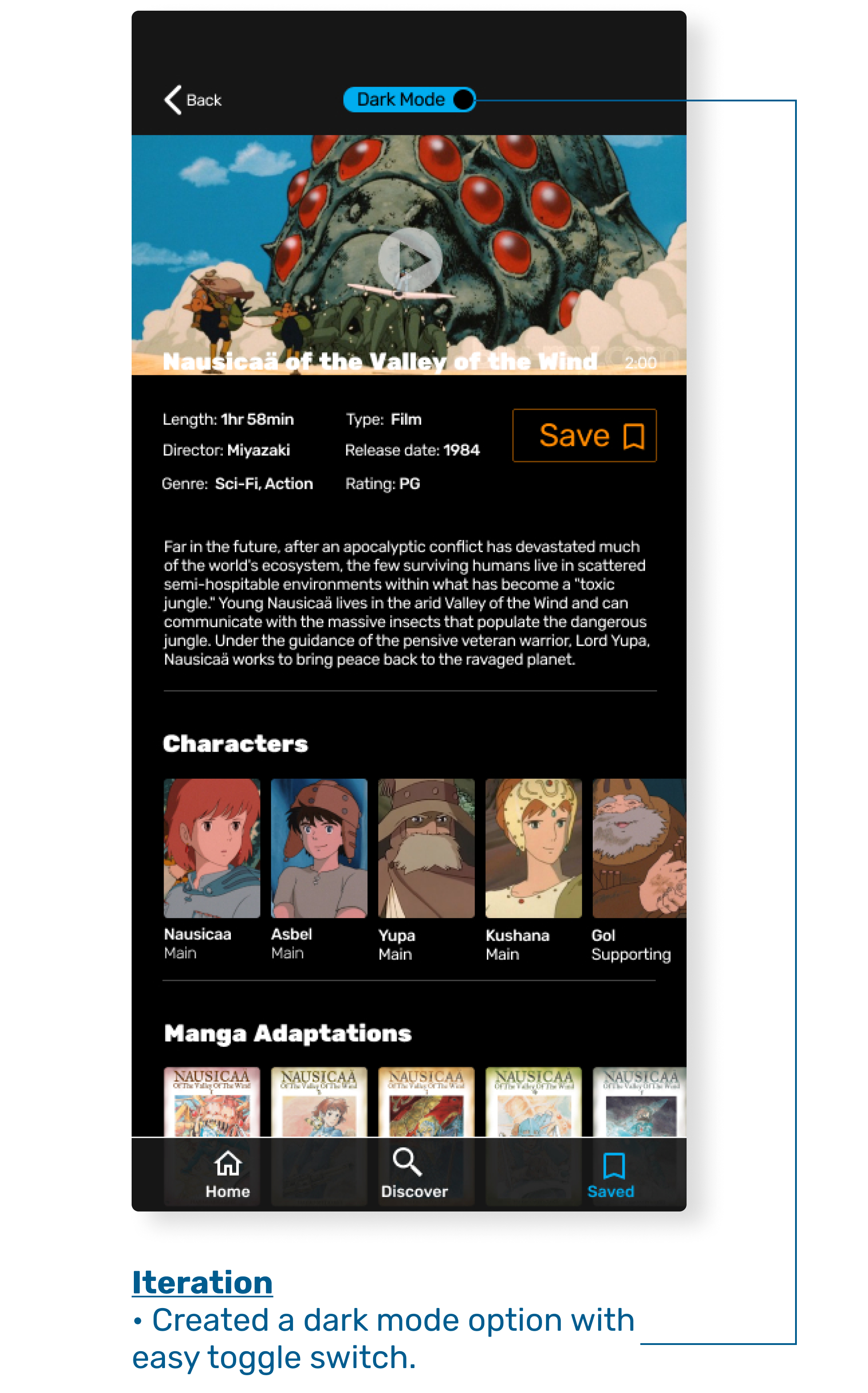
3. Dark Mode
Before
After
Conclusion
Designed a mobile app that allows users to easily search and save anime and manga titles without being overwhelmed.
Created a user flow that allows the user to choose a title quickly and dive into an anime or manga as deep as they like.
Added customized searches to allow users freedom to be as specific or obscure as they would like.
Carefully listening to users and synthesizing research early on is invaluable as the results will inform important future design decisions.
Referring to personas and user flows at every stage helps keep designs focused and on target.
Saving all documents progress in research and visual design to reference is extremely helpful in the later stages of design.